Creating the login-script
Ok, now the serious stuff starts.
I’m actually writing code now (or try to do so)…
As I haven’t done all the planning in advance, there was a little problem something like an hour ago:
Where to start?
First thought: Go for the home page… just add a data-sample to the db, mix in a sql-statement to fetch that data and then go for the nice looks. – Wait, this is not what I want to do, the „nice looks“ (I smell CSS…) is something which will take place pretty much in the end.
Ok, think again, where to start? Think. Think! THINK!
Where do you start if you want to write a new blog-post?
– Most likely it’ll be the login-page, so maybe that’s a good start.
So first of all I created a sample login-page which really just consists of a headline, a textinput for the E-Mail address, another textinput for the password and a submit-button.
For creating the script this will work out. There is no JS for hashing the password prior to sending it, no css, no nothing. But that’s fine.
For now I can add a line in the script that takes care of the hashing.
Second thing I started on is the processing of the login.
First I want to check whether the variables are received by the script and well, half of them are.
But why just half of them?
Mail is received, password is not even on the request… double checking the server config (and quite everything else I could figure out) left me with a non-working script yesterday.
I even tried changing the html-input type from password to plain text – still no values.
So I saved everything and took a rest, went to work, came back home and sat at the problem again.
Wasting half an hour checking everything (again!) and reading posts on stackoverflow, I finally came back to the sample HTML login form (which I already checked like five times) and suddenly spotted that the name-attribute on the password field was not highlighted like the one on the mail field.
Oh nose, a typo. I must have hit an m instead of an n while creating that field.
After correcting that typo values are now received like they should.
How did it come I didn’t see that earlier?
For what it’s worth, I’ve been really tired yesterday. Ok, but what about today? Well, the screen I’m using is not the newest and there are some issues on the resolution PLUS my seat is way to low, so sometimes the characters on screen get a little blurry and so I just didn’t see the difference between the m and the n.
I re-adjusted the screen and it’s way better now.
– By the way, I’m not using a fancy IDE on this project, just VIM enhanced with my standard .vimrc and NerdTree, so there is no auto-completion and no smart-correction.
Focus Sven!
For the login-script.
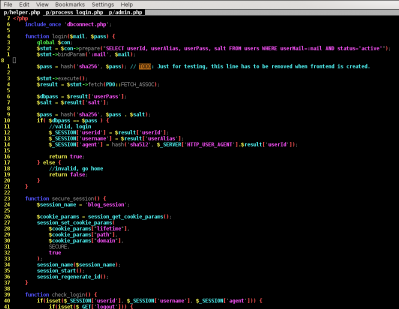
This is a pretty simple one. I just take the given mail and password, check if there is a user with that mail in the database and if there is one, the given password will be hashed and compared to the one in the database.
If password is incorrect user will be redirected to login-page (maybe later with an error message), else some data (userId, userAlias and a hash containing the user-agent) will be set to session.
Et voila, there is a working login.
So long.