Ok, last time I was stuck a little, today I had a day off from work which I used to spend some more time on this project.
So what has happend?
In brief:
I created several forms and the scripts for processing that forms. The forms are mainly for creating and updating the blog-posts (or „articles“), creating categories and adding languages.
I started out creating the small and easy forms and scripts, more accurately I started with the form for new languages. This is absolute low-level as it consists only of two fields, one for the language name and another one for the path to the language icon (although I might have to figure out something better for the icons).
Processing is similiar, check if both values are set and insert them into the corresponding database-table (which is languages).
Those two files were created within some minutes and working fine, not much of a problem here.
Well, working on some other parts I realized that I should take a little care of errors. As I’m not quite sure on how I want to check whether a language is already existing when trying to create a new one I, for now, went with displaying all existing languages at the bottom of the create form.
Creating categories is also a small and not very exciting form so I won’t spend much words on this, although there is one thing I haven’t done yet (but it’s already on my todo).
At the moment, when creating a new category there is no possibility to specify whether there should be a parent category. This is something I will take care of soon.
Creating new blog posts
I started this one with some headaches. First shot just had a field for the articles heading (which will be used only for internal reasons) and a create and dismiss button.
Hitting the create button the new article was created in the database and the user was redirected to a page where he could create the content for one language.
For a first shot this was ok No it wasn’t, I’ve just been lazy. So I’ve almost immediately redone that and added the form for creating the first language content into the original form for creating the article itself and enhanced that form with a checkbox the user could set to immediately create another language-content after the article was created.
But this still means jumping from one page to another and to the next and that’s something I usually don’t like and therefore I want to avoid.
So I pretty much ended up redoing the form again until it was what it is now.
That is a form where the user must add the (internal-) heading and all possible languages are displayed right away. It’s the users choice to create the content for as many of those languages right away.
This is not a good looking form at the moment, but I already got some ideas on that.
Next I wanted to proceed with editing the articles. So I started to write on a form for editing. Again first shot was the absolute minimum and only displaying the heading and the content fields.
While I always had to access that form by typing in the url and specifying the articleId in the url-bar of the browser I decided to intercept the writing of this form by creating a small page where all existing articles will be displayed and can be opened for editing by navigating through the admin-area.
Said that I first created the function that fetches all the articles information from the database. Displaying that data is no sorcery. A simple foreach-loop iterating over the articles array returned by the getArticles-Function that outputs an div displays the heading, the current status, creation date and the userId of the user that created that entry (which will be enhanced so the username is displayed instead of the id) and a link to get to the edit form.
Done that I went back to the edit form.
Ok, this already has some fields but it’s not the state I wanted to achieve, so I added another foreach loop that iterates over the existing contents and displays them in the form, making them editable in place.
But there still is the possibility that onenone or more new language contents should be created.
The first shot just drew another line in the form with a heading and content textfield and a select-box for language.
Closing with the already known „Do you want to create another language-content?“-checkbox.
Still not exactly what I wanted, so go on Sven…
I need to know for which languages there is no content created for the current article, so I opened up my MySQL-console and started to figure out what statement I’d need to get the data I want.
Well, here comes my first real problem. Having spent quite some time on that I’m stuck with an ugly SELECT-SUBSELECT-statement at the moment (see below), but I’m quite sure the same result can be obtained with some sort of JOIN, but I’m just not getting there right now.
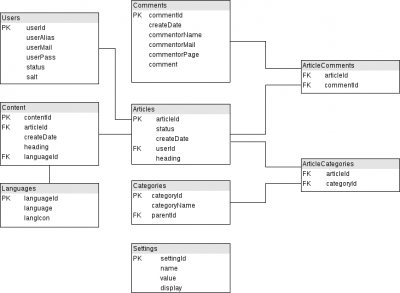
SELECT l.languageId, l.language, l.icon FROM languages l
WHERE l.languageId NOT IN
(SELECT c.languageId FROM content as c WHERE c.articleId=:aId)
My ugly SELECT-SUBSELECT… If someone has ideas on a nicer solution feel free to contact me
Ok, with that SUBSELECT stuff I’ll get the result I want, so I can go on.
I now added another loop that creates blank form-lines with language pre-selected if there are any languages without content left. These lines do have a checkbox which indicates whether that content should be saved or not and all of this works pretty fine.
But it’s not good looking at all (but optics are something I’ll work on in a later stage of development), but again, I already got some ideas for that.
Ok, that’s what we got so far, some stuff is still missing (e.g. specifying the categories for the articles, creating users, managing comments,…), but most of the basic (admin) functionality is already there (which is quite surprising for me). I guess next steps I’ll take on are specifying the categories on articles and user creation.
Cheers,
Sven